SELECT 语句用于从数据库中选取数据。
SQL SELECT 语句
SELECT 语句用于从数据库中选取数据。
结果被存储在一个结果表中,称为结果集。
SQL SELECT 语法
与
参数说明:
column1, column2, ...:要选择的字段名称,可以为多个字段。如果不指定字段名称,则会选择所有字段。
table_name:要查询的表名称。
演示数据库
在本教程中,我们将使用 RUNOOB 样本数据库。
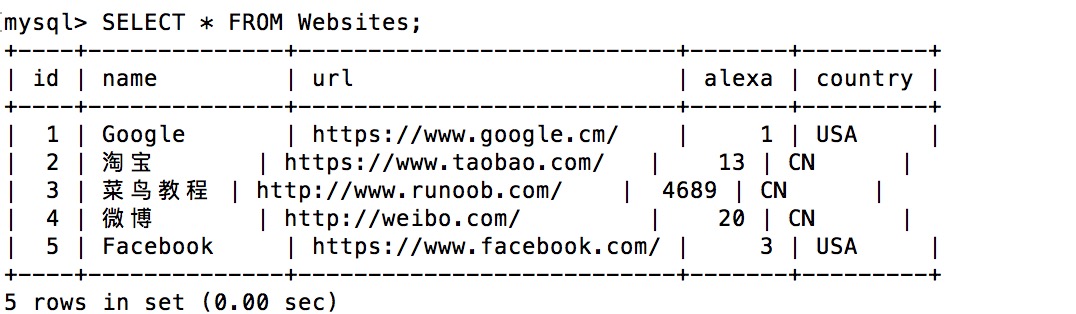
下面是选自 "Websites" 表的数据:
SELECT Column 实例
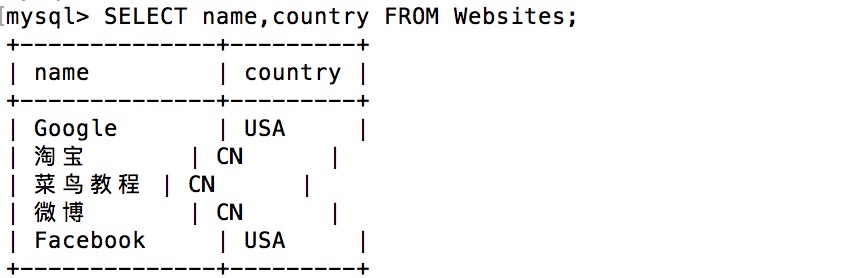
下面的 SQL 语句从 "Websites" 表中选取 "name" 和 "country" 列:
实例
输出结果为:

SELECT * 实例
下面的 SQL 语句从 "Websites" 表中选取所有列:
实例
输出结果为:

结果集中的导航
大多数数据库软件系统都允许使用编程函数在结果集中进行导航,比如:Move-To-First-Record、Get-Record-Content、Move-To-Next-Record 等等。
类似这些编程函数不在本教程讲解之列。如需学习通过函数调用访问数据的知识,请访问我们的 ADO 教程 或者 PHP 教程。











发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。