HTML 表格由 <table> 标签来定义。
HTML 表格是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
tr:tr 是 table row 的缩写,表示表格的一行。
td:td 是 table data 的缩写,表示表格的数据单元格。
th:th 是 table header的缩写,表示表格的表头单元格。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML 表格生成器:https://c.runoob.com/front-end/7688/。
以下是一个简单的 HTML 表格实例:
实例
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>
以上的表格实例代码中,<table> 元素表示整个表格,它包含两个主要部分:<thead> 和 <tbody>。
<thead > 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题,以上实例中列标题分别为"列标题1","列标题2"和"列标题3"。
<tbody > 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据,以上实例中有两行数据,每行包含三个单元格。
通过使用 <th > 元素定义列标题,可以使其在表格中以粗体显示,与普通单元格区分开来。
HTML 表格还可以具有其他部分,如 <tfoot > (表格页脚)和 <caption > (表格标题),<tfoot > 可用于在表格的底部定义摘要、统计信息等内容。 <caption > 可用于为整个表格定义标题。
HTML 表格还支持合并单元格和跨行/跨列的操作,以及其他样式和属性的应用,以满足各种需求。
我们也可以使用 CSS 来进一步自定义表格的样式和外观。
在线实例
实例
尝试一下 »
(可以在本页底端找到更多实例。)
表格实例
实例
在浏览器显示如下::

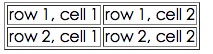
HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
实例
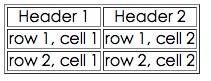
HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
实例
在浏览器显示如下:










发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。