A/B 测试通过提供数据驱动的洞察来了解不同版本的网页如何影响用户行为,帮助公司和在线企业家优化其网站。
测试可以帮助您确定需要什么才能获得更好的结果,无论您是希望销售更多产品,让更多人点击您的联属链接,让更多访问者阅读您的文章直到最后,还是让他们与您互动您页面上的具体号召性用语。
在本教程中,我将向您展示如何使用插件在 WordPress 网站上正确进行 A/B 测试,在本文结束时,您将了解如何优化您的网站以获得更多您想要的结果。
什么是 A/B 测试?
A/B 测试(也称为对比测试)是一种网站测试方法,涉及比较网页的两个版本,以了解哪个版本在访问者参与度、转化率和其他指标方面表现更好。 p>
A/B 测试的目标是确定最有效的页面设计和内容布局,以最大限度地提高用户参与度和转化率。我们用它来确定最有效地推动网站访问者采取所需行动的内容和设计元素,例如购买产品、注册新闻通讯或填写联系表格。
您可以使用 A/B 测试来测试网站上的以下元素:
颜色变化
按钮尺寸
不同的主题
号召性用语
布局
小部件
您还可以测试电子商务的不同结账方式。例如,如果您让人们点击您的产品并将其添加到购物车,但他们没有查看或购买这些产品,您可以使用此工具找出原因。
在 WordPress 中执行 A/B 测试
WordPress 拥有广泛的 A/B 测试工具和插件。这些插件中的大多数都提供免费计划,让您可以访问基本功能,也提供付费计划,提供更高级的功能。
WordPress 上可用的一些最流行的 A/B 测试工具和插件包括:
Nelio A/B 测试
Monster Insights 针对 WordPress 进行 Google 优化
OptinMonster 营销工具包
VWO(视觉网站优化工具)
Elementor 的拆分测试
分裂英雄
蓬勃发展的标题优化器
最好使用一个为您提供完整 A/B 测试包的插件,而不是安装多个插件来访问不同的功能。例如,Nelio 在免费版本中为您提供 A/B 测试,但热图功能是付费版本的一部分。
使用热图监控用户交互
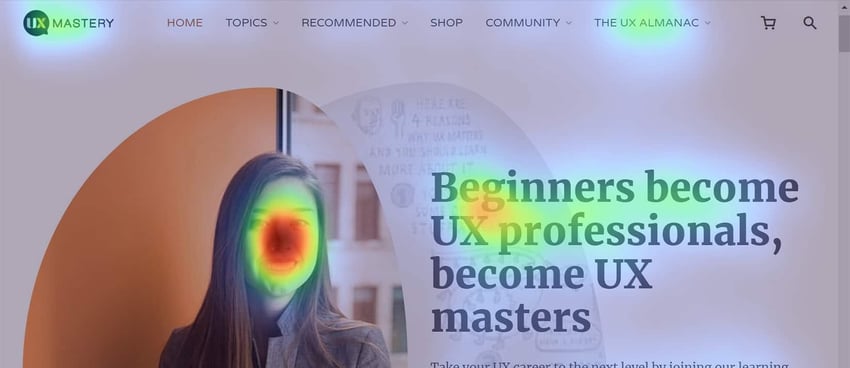
在 A/B 测试中,热图是一种视觉图像,显示访问者在您的网站上互动最多的区域和元素。

零基础开始学习php到实战课程
学习内容:HTML + CSS+ VUE+ PHP + MySQL
热图可以让您深入了解访问您网站的用户的兴趣。这就像监视他们,观察他们在您的网站上做什么。
热图可以告诉您:
访问者在您网站上点击最多的区域
他们滚动浏览一篇文章的距离
他们平均停在哪里
哪些号召性用语的参与度最高
在进行 A/B 测试并对 UI 进行任何更改之前,首先查看网站上访问者/客户的交互至关重要。
有多种工具可用于在 WordPress 中创建网站的热图(例如 Hotjar)。不过,我建议选择一个为您提供完整 A/B 测试包的工具,包括热图、测试、实施等。
我发现最好运行热图,然后根据热图的结果,您可以对您的网站进行更改。
安装插件
在 WordPress 中安装 A/B 测试插件非常简单。无论您决定使用哪个插件,这都是典型的过程:
登录您的 WordPress 管理面板。
转到侧边栏菜单中的插件 > 添加新。
搜索您要使用的 A/B 测试插件(例如 Helio A/B 测试)。
安装并激活它。
通常,系统会要求您登录或注册帐户,然后您可以选择免费计划(如果有)或购买付费计划。
如果您需要详细指南,请查看插件的官方文档(WordPress 中的每个插件通常都包含该链接)。
A/B 测试示例
A/B 测试的一个常见用途是找到转换效果更好或让用户更多地参与 CTA 的配色方案。
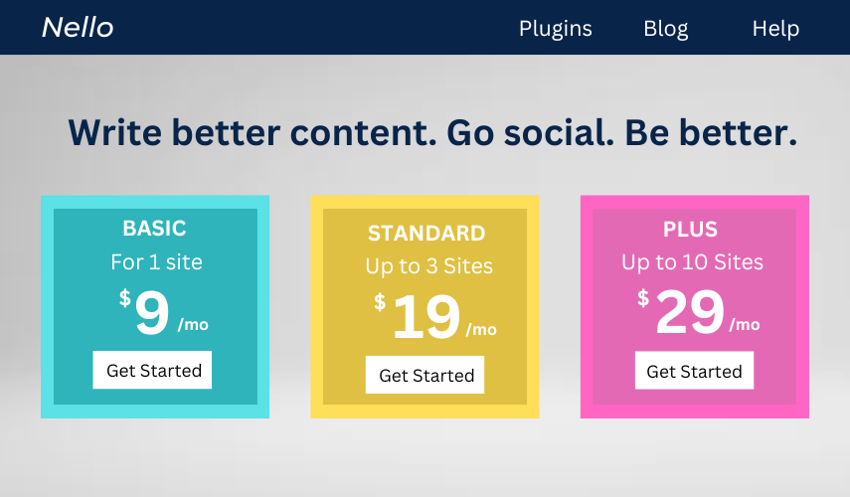
在此示例中,我正在测试两组颜色。这三个号召性用语框都有漂亮、友好且温暖的颜色:

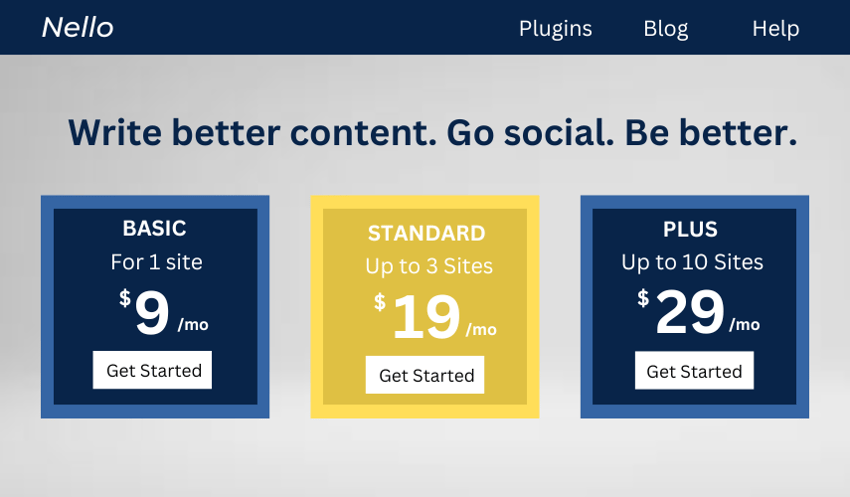
第二组号召性用语框采用更深的颜色,看起来有点平淡且企业化。左右的方框是蓝色的,中间的方框是黄色的:

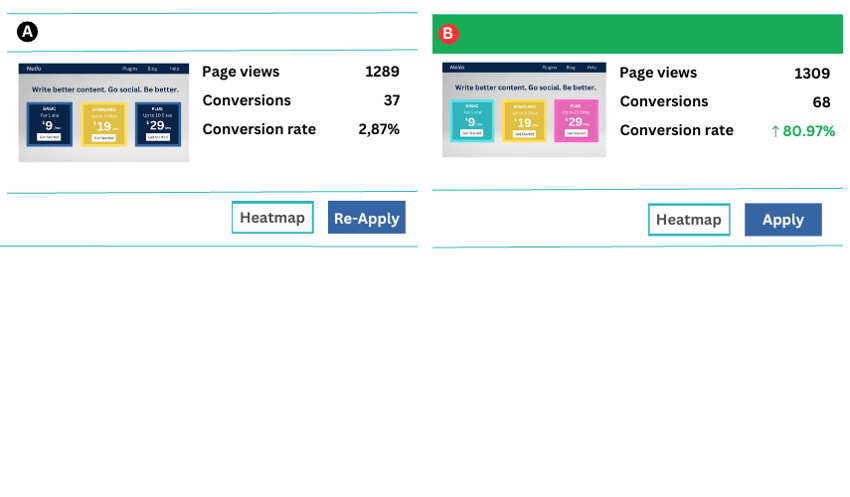
在这里,我正在测试第一个 CTA 框中柔和、较浅的颜色是否会获得最多的点击次数,或者在外部使用两种深色并在中间使用明亮的颜色是否会让他们点击更多。 p>
测试结果表明,具有三种柔和颜色的变体比具有深色和一种黄色的变体表现更好。

这表明,如果没有对比测试,您永远不会知道获得最佳性能的最佳选项。大多数这些工具都让您可以选择在通过单击按钮进行拆分测试后应用性能更好的变体。
它不仅仅停留在颜色上。例如,您可以使用三个不同的图像来测试布局的不同变体,以查看哪一个获得最多的点击次数。假设您有一个交通博客,并且您想要测试哪些图像能吸引人们点击并查看该度假胜地。
作为博主,您的文章可能会获得大量流量,但没有转化。运行对比测试将帮助您找出需要调整的内容。它可以是号召性用语按钮、图像、标题或其他内容。
不使用插件进行拆分测试
您也可以在不使用插件的情况下进行拆分测试。例如,您可以围绕同一主题创建单独的文章,但在颜色、标题、图像、号召性用语按钮等方面有不同的变化。
请记住,您必须在文章上设置 no-index 或将其规范化。这样,Google 就会知道哪篇文章是原始文章,因此不会看到重复的内容。
尽管这一策略有效,但也存在很多风险。您可能忘记在文章上设置 no-index 或规范链接,这可能会导致 Google 等搜索引擎的惩罚。
结论
如果您想做出改进网站的最佳决策,拆分测试是一个必不可少的工具。 WordPress 提供了数十个插件,可以以方便、无风险的方式进行拆分测试。请阅读我们关于如何使用 Google Analytics Experiments 进行对比测试的文章。
以上就是在 WordPress 中进行 A/B 测试的指南的详细内容,更多请关注php中文网其它相关文章!











发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。